Selenium Mobile Testing: Building Robust Mobile Web Test Suites
The modern app market is truly and steadily becoming more and more dependent on mobile devices. This is because over half of the total Internet traffic comes from mobile platforms. In such a scenario, it is almost impossible to eliminate the importance of mobile-first testing practices like Selenium mobile testing.
To implement these advanced testing processes, the test case needs to integrate medium with mobile-focused testing tools like Appium. These integrations will help create robust mobile web test suites that are both scalable and efficient.
If you’re wondering about how to execute and implement this integration, this is the perfect article for you. Here, we will lay out a comprehensive guide to Selenium mobile testing while focusing on building reliable and efficient test suites for mobile web apps. We’ll also lay the groundwork for the importance of mobile testing, the capabilities of Selenium, and how we can integrate it with Appium.
Table of Contents
The Need for Mobile Web Testing
Let us take a step back and understand the importance of focusing on mobile web app testing. The mobile app market is highly crowded, consisting of thousands of different devices each unique in terms of screen sizes, operating systems, and other parameters.
Let us now divert our focus to some of the most important points that justify the importance of implementing a robust mobile web testing infrastructure:
- Mobile devices have a huge variation in terms of hardware and software capabilities. So, you must create unique test cases for all of these variations so that you can provide a consistent experience to your customers irrespective of this diverse ecosystem.
- Mobile users can use multiple operating systems like Android and iOS along with various browsers like Google Chrome and Safari to access their web applications. So, it is crucial to implement a concrete cross-browser testing infrastructure to verify the functioning of your app on all of the possible combinations.
- If you implement a responsive design on your app, it can automatically adapt to different screen sizes and orientations. However, it is important to implement comprehensive testing to verify that the user interface and user experience remain consistent across devices, irrespective of this modern design choice.
- Finally, in order to create a high level of customer satisfaction and retention, you have to provide a bug-free, fast, and intuitive mobile app experience. Testing is one of the most important steps towards achieving this goal.
Selenium’s Role in Mobile Web Testing
Now that we’ve finished discussing the importance of implementing comprehensive mobile web app testing, let us divert our focus toward the role of Selenium in this entire process:
- While using Selenium, you will have native access to cross-browser compatibility testing as it supports multiple browsers like Safari, Firefox, and Chrome on both desktop and mobile devices.
- Selenium also supports a huge range of modern programming languages like Python, Java, and JavaScript. So, you will have the flexibility to choose your preferred programming language while creating the automation test scripts in Selenium.
- Since Selenium is an open-source automation testing framework, it has a massive and active community of tech enthusiasts and developers. These people are constantly working towards improving the testing experience with Selenium by providing various bug fixes and technical documentation.
Setting Up Selenium for Mobile Testing
To perform mobile web app testing using Selenium, you need to follow a series of steps along with a different prerequisite. To simplify this process for the new developers and testers, we have mentioned all the required steps and prerequisites in the correct chronological order:
Prerequisites
Before we start discussing all the steps for setting up Selenium mobile testing infrastructure, there are certain prerequisites that you must follow:
- Begin by installing the Java Development Kit and configuring it on your system path. It is important to install this software and all the following ones on the official website to avoid any risk of malicious attack or data privacy concerns.
- You should also install the Selenium WebDriver for browser automation on your system. Choose the specific WebDriver version depending on your target browsers. For example, you must use the ChromeDriver if you’re testing your app on Google Chrome.
- The next step is to download and install Appium on your system to integrate mobile testing capabilities with Selenium.
- To initiate and perform Android testing, it is important to install the Android SDK and set up ADB or Android Debug Bridge on your native testing machine.
- The final prerequisite is to install Xcode and configure iOS simulators. This is a very important step if you want to include testing for your application on the iOS platform. However, we would like to caution the testers that for this step, you will require access to the Mac operating system.
1. Installing Required Tools
Now that we have finished configuring and installing all the prerequisites for this process, we can move on to installing all the required tools for this step:
- To install Selenium, you have to use a Package Manager like pip for the Python programming language. With this step, you simply have to use the attached code to complete the installation process:
pip install Selenium
- Now to install Appium, you can use the npm package installer. To complete this process, you simply have to use the attached code:
npm install -g Appium
- The final step in this regard is to download the browser-specific WebDriver and set it up. If you are using Chrome, you have to use ChromeDriver, SafariDriver for Safari, and GeckoDriver for Mozilla Firefox.
2. Configuring Appium for Mobile Browsers
Appium will act as a bridge between Selenium and mobile devices. This bridge will be responsible for communicating with all the mobile browsers using the provided WebDriver protocol.
To execute the test cases on Android devices, you have to use the Chrome browser and configure Appium to control ChromeDriver according to the required configurations.
On the other hand, to execute the Selenium test cases on iOS devices, you have to use Safari and configure Appium to control the SafariDriver accordingly.
3. Writing a Basic Selenium Mobile Test Script
Now, that we have finished discussing all the prerequisites and the required steps for executing Selenium mobile testing, the only step that is required is to create the test script and execute it on your target device configurations.
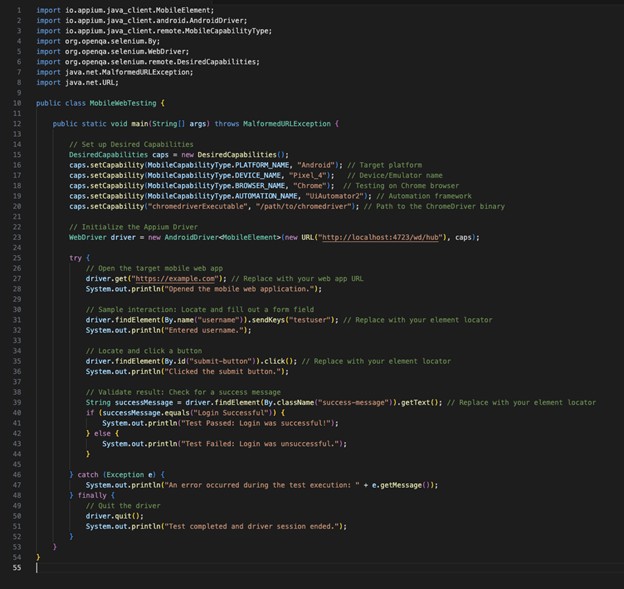
To help you further understand this step, we have mentioned a sample test script that will help you initiate this process.

The above test script is primarily focused on running the testing process on Android devices. In case you want to use it for iOS, you simply have to replace the “platformName” and “browserName” with “iOS” and “Safari”, respectively.
Additionally, you can also use the integration of Selenium Grid with LambdaTest to execute parallel testing. This process involves running multiple test scenarios on different device and browser combinations. The following code will assist you in this process:
java -jar Selenium-server-standalone.jar -role hub
Best Practices for Selenium Mobile Testing
Let us now shift our attention toward some of the best practices that can help you improve the efficiency of your test environment while implementing Selenium mobile testing.
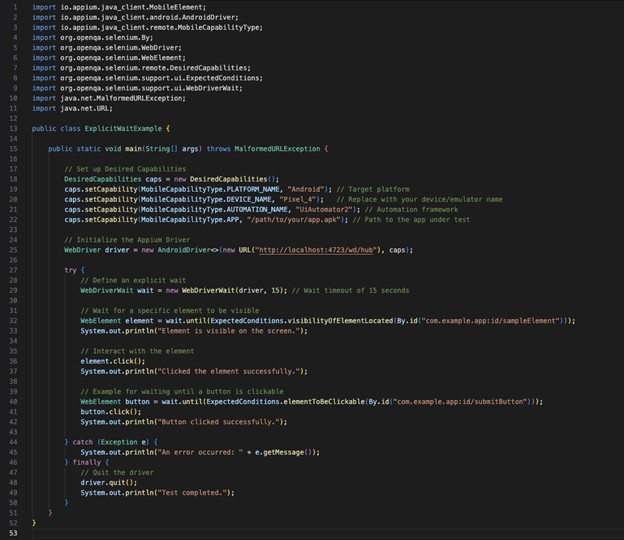
- Mobile applications will consist of multiple elements that might not load at the same time. So, if the test case does not pause for these elements, you might receive flaky test results. To cope up with this issue, you can easily implement explicit and implicit waits that are natively available with Selenium. The following code snippet will allow you to use explicit waits to ensure a stable element interaction with Selenium.

- Although emulators are useful for replicating a mobile environment when you are on a budget, they might not be accurate in all scenarios. So, we highly stress on the importance of testing on real devices to get the most optimal test reports.
- Appium supports various advanced features like gesture control and geolocation. You must utilize these features to improve the capabilities of the mobile apps and understand how they might vary depending on various user interactions or location barriers.
- We advise the testers to execute the test cases in a headless configuration to improve the test execution speed. This is a process in which you only initiate the command line of Selenium without running the GUI. Simply use the following code snippet to perform this process:
Challenges and Solutions in Mobile Web Testing
1. Device Fragmentation
As we already mentioned earlier, the modern mobile industry consists of multiple screen sizes, resolutions, and operating system versions. This gives rise to a highly fragmented target device list, which might impact the scalability of a test infrastructure.
To solve this problem, we advise the testers to implement AI-powered cloud testing platforms like LambdaTest for optimal testing coverage. LambdaTest, an AI-powered test orchestration and execution platform, lets you perform manual and automation testing at scale with over 3000 real devices, browsers, and OS combinations.
It also offers AI testing tools (or test agents) like KaneAI to create, evolve and debug tests using natural language commands.
2. Dynamic Content
Modern web applications consist of multiple dynamic elements that are aimed to improve user interaction on an app. However, testing these elements using traditional testing practices becomes almost impossible.
To solve this challenge, you can use explicit waits and conditions, which will automatically pause the test initiation process until these elements are visible and interactable on the app. The primary goal of this process is to improve the stability of the entire testing infrastructure.
3. Network Variability
In the current industry, your end users will be spread across multiple demographics which will have a direct impact on their network speed. So, you cannot anticipate the functioning of your application when it is exposed to various network related issues like high latency and low bandwidth.
You can easily solve this problem by simulating network conditions using appropriate tools like Charles Proxy. This approach will help you include various network related issues during the testing process to understand how your application behaves in these conditions.
The Bottom Line
Based on all the factors that we discussed in this article, we can easily see that Selenium, when combined with tools like Appium, will allow you to build robust and scalable mobile app test suites. By using real devices, cloud platforms, and above stated best practices, you can ensure a seamless user experience across a wide range of mobile environments.
Although mobile testing practices pose a significant range of challenges, we have discussed some of the most effective solutions and strategies that can help you to easily overcome them and achieve a comprehensive test coverage.
Finally, we can easily conclude that mastering Selenium mobile testing will increase the compatibility of your web apps and help you stay ahead in this mobile first design architecture.

